这是一个很酷jQuery实现Bootstrap小工具,输入用户同意的字符数.它可以让你显示字符用户插入的最大长度。
1、引入jquery.js及bootstrap-maxlength.js
2、给页面的input或textarea加上maxlength属性
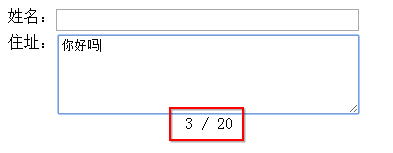
3、配置选项$(function(){ $('#name').maxlength({ alwaysShow: true });}) 代码: 效果如图:bootstrapl.html 姓名:住址:
官网:
版权声明:本文博客原创文章,博客,未经同意,不得转载。